Rapid Data App Development with Writer Framework
Yet Another Data App
In recent years, Streamlit has become popular among data scientists and AI engineers as a framework for developing web apps using Python. However, it is also true that Streamlit has issues in terms of UI customizability and performance.
So this time, we will introduce Writer Framework (a.k.a. Streamsync), which is attracting attention as an alternative to Streamlit.
What is Writer Framework?
Writer Framework is a framework that allows you to develop the front end with no code and the back end with Python. Unlike Streamlit, you don't need to write the UI in Python code, and you can intuitively build the UI with drag and drop.
Writer Framework was originally called Streamsync. In June 2024, it was acquired by the generative AI platform "Writer" and renamed to Writer Framework. Writer Framework inherits the functions of Streamsync, but is integrated with Writer's AI module and adds functions to make generative AI app development easier.
Advantages of the Writer Framework
Write Framework has many advantages over Streamlit.
- Fast processing speed: The Write Framework uses WebSockets to synchronize the state of the frontend and backend and executes only the necessary processes, so it runs faster than Streamlit.
- High UI customizability: The Write Framework allows you to highly customize elements without the need for CSS. You can also use HTML elements with custom CSS. It is said to have higher UI customizability and layout freedom than Streamlit.
- Efficient development: The Write Framework allows you to develop the frontend without coding, so you can focus on the backend Python code. In addition, the user interface is saved as JSON, making version management easy.
- Integrity with Pandas: Just like Streamlit, you can display Pandas Dataframes and download them as CSV.
How to develop an app with Writer Framework
Create an initial app
Following the previous article, we will create a Data application that uploads images and displays and downloads table information in the images. First, requirements.txt:
writer==0.7.5
img2table==1.2.11
opencv-python-headless==4.10.0.84
pandas==2.2.3
NumPy==1.26.0
Once you install writer, you can use the writer CLI to create an app. In this example, the app name is "image2table-app".
$ writer create image2table-app
Then, we can update "User Interface" and "Code" on my app by executing the following:
$ writer edit --host 0.0.0.0 --port 3000 image2table-app
--host and --port are the endpoints of the web application. When you execute this command, the server process will start, so access "http://(host):(port)" on your browser. The screen for development will then be displayed.
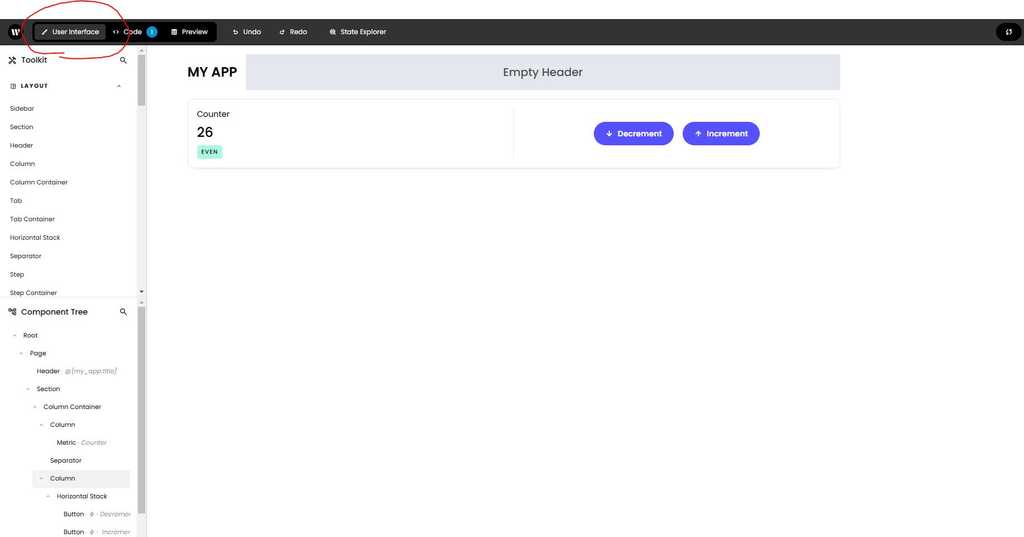
First, click "User Interface" in the upper left. This screen is a GUI for creating the app screen. Components are displayed on the left side of the screen, and the component properties are displayed on the right side. It is an initial app that increases and decreases the number "26".
User Interface
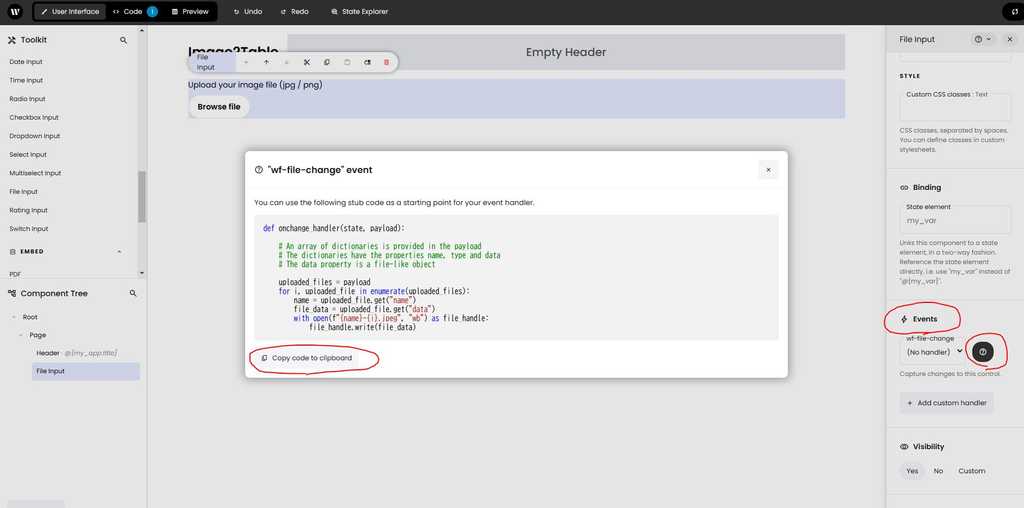
We will upload an image file and display the table data in that image, so delete the addition/subtraction section in the screen. Then, drag and drop "File Input" on the left side of the screen onto the screen. The interface for uploading a file will then appear on the screen, so click on it to display the properties on the right side.
The properties include "Event", and clicking Help will display a code snippet. Copy this to your clipboard.
Code
Now, click "Code" in the upper left of the screen to display the code. Leave only initial_state and delete the rest. Paste the code you copied to the clipboard earlier there, and you will be able to select the function in wf_file_change of the "Event" of the "File Input" component, so select it. With these operations, wf_file_change will be called when you upload a file.
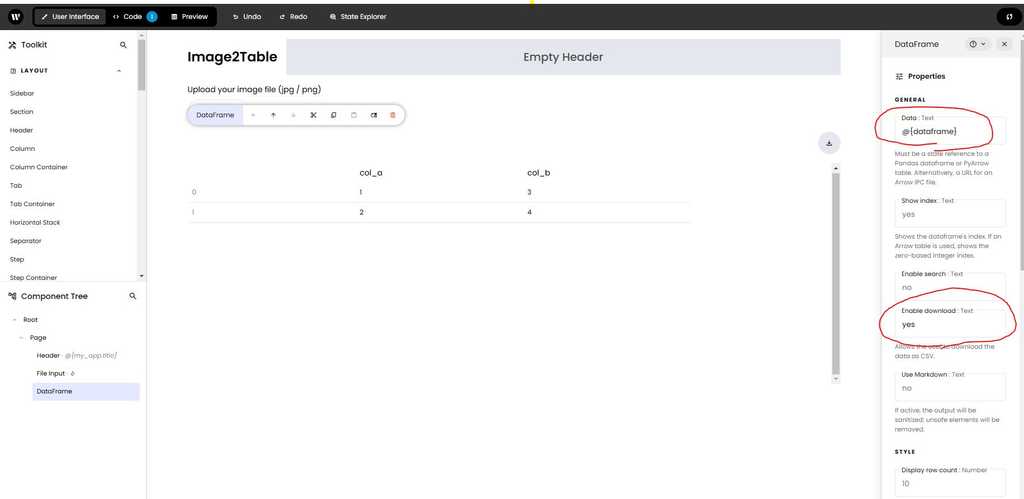
Dataframe
Then, process the binary data of the uploaded file, extract the table data, and display it as a Dataframe. Drag and drop the DataFrame component onto the screen in "User Interface", enter @{Dataframe} in the "Data" property on the right side of the screen, and set "Enable download" to Yes.
Then, move to the "Code" screen and use img2table to set the extracted dataframe to state. Then, the extracted table data from the uploaded image will be displayed on the screen.
def onchange_handler(state, payload):
uploaded_files = payload
for i, uploaded_file in enumerate(uploaded_files):
file_data = uploaded_file.get("data")
extracted_tables = _process(file_data)
if len(extracted_tables) > 0:
dataframe = extracted_tables[0].df
state["dataframe"] = dataframe
Note: This is just a sample, so if multiple images are uploaded or there are multiple tables in the image, only the last table will be processed.
Preview
Alongside "User Interface" and "Code" is "Preview". Click here to check the actual operation. If a problem occurs, you can return to "User Interface" or "Code", change the code, save it, and click "Preview" again to try it. This repetition makes development very efficient.
Conclusion
Write Framework is a promising framework with advantages such as high processing speed, high UI customizability, and ease of AI app development. It is expected to attract more and more attention in the future as an alternative to Streamlit.
If you are interested in Write Framework, please refer to the official documentation and tutorials and try it out for yourself.